Creating Chart or Data Table Parameters with the Query Editor
When you place a chart in a dashboard panel, you use the Query Editor to retrieve data from a database for display on your chart or data table. If applicable, you can add Conditions or constraints that filter the data so that the chart or data table displays the information you want dashboard consumers to see.
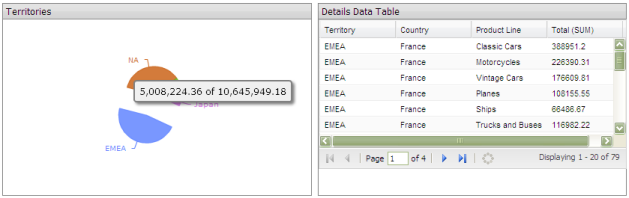
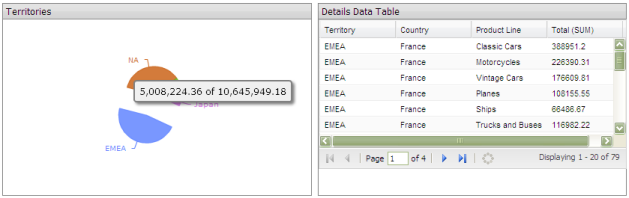
Using parameters is critical if you plan on using dashboard filters or linking content in one dashboard panel to content on another dashboard panel. For example, suppose you create a pie chart and you want to filter details associated with an exploded pie slice in the adjoining data table as shown in the example below. In this instance, you must use a parameter that allows the data table to update when a dashboard consumer clicks on a pie slice. Optionally, you can parameterize the query condition so that the content is updated based on a user interaction, such as changing a filter value.
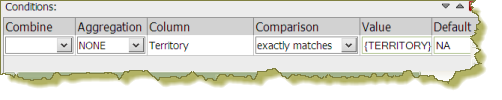
To create a parameter, in the Value field, type the name of the parameter inside curly braces, as in {Parameter Name}. In the example below, the designer created a parameter called, {TERRITORY}; the default value, or source, for the parameter is, "NA" (North America). When a chart or data table renders, it displays data associated with North America. Remember that this is a default value. When you enclose a parameter name with curly braces, you are creating a parameter query. That means, that users can change the query dynamically by replacing the default, "NA," with a different territory acronym, (for example, EMEA), when the query runs.
You can define multiple default parameter values by adding a pipe (|) between the values, as in NA|EMEA|APAC.
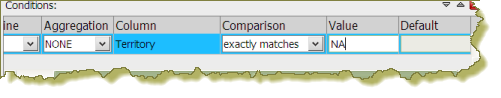
Suppose a dashboard designer chooses to limit the data to North America (NA) exclusively? In this instance, he or she would not include the curly braces around "NA," (as shown in the example below), and Default (value) is disabled. This is an example of a static query.