Advanced Configuration
Below, you can find descriptions of the configuration that may be needed, to get Mobile Ticket up to production environment status.
Orchestra
URL / QR Code Handling
It is possible to use a specific URL to launch the Mobile Ticket application and also to create a Visit with a specific Service Id, or show the Service list for a predefined Branch Id. These URL:s can also be turned into QR codes which can then be placed on for example paper tickets, or posters/signs and be scanned by Customers.
To use URL:s / QR codes, follow these steps:
1. In the System Administration application, in the Parameters tab enter the wanted Mobile Ticket Base URL.

In the URL:s and examples below, both
http and
https can be used, even if only
https is shown!
A The URL for launching the Mobile Ticket application should have the following format:
https://<ip>:<port>/ticket
Example:
https://192.168.8.20:4443/ticket
B The URL that creates a Visit with a predefined Service Id, the URL should have the following format:
https://<ip>:<port>/branches/{branchId}/services/{serviceId}
Example:
https://t14.qmaticcloud.com:4443/branches/1/services/23
A typical example of how this could work would be a Customer browsing a department store, looking at Mobile Devices. Next to the merchandise there is a poster saying “If you need help, scan this QR code!”. The Customer scans the QR code and automatically gets a Mobile Ticket with a Visit number for the Service Mobile Devices.

If the Customer already has an ongoing Visit in Mobile Ticket, he/she will be notified that the ongoing Visit needs to be closed first.
C The URL that shows a Service list for a predefined Branch Id should have the following format:
https://<ip>:<port>/branches/{branchId}
Example:
https://t14.qmaticcloud.com:4443/branches/1
2. In the Surface Editor application, create a new ticket layout, containing a QR code, by following these steps:
a) Create a new ticket layout.
b) Drag and drop the Barcode component onto the surface.
c) As Barcode type, select QR Code.
d) In the System information drop down list, select Mobile Ticket URL.
For more information, see the Orchestra Administrator’s Guide, found on Qmatic World.
Enabling HTTPS / SSL
Exporting a certificate file and private key file from a keystore
 Since Mobile Ticket uses X509 certificate format, any certificate that is created should be according to the X509 format.
Since Mobile Ticket uses X509 certificate format, any certificate that is created should be according to the X509 format.The procedure below describes how to export an X509 certificate from a p12 keystore file. This certificate can then be used with Mobile Ticket.
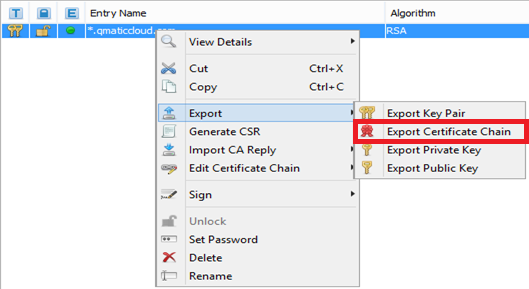
1. Open the keystore file in Keystore Explorer, right-click and select Export Certificate Chain, as in the example below:
2. Select X.509 in the popup window and keep PEM checked. Change the file name to server.crt and click Export.
3. Copy the exported server.crt file to the sslcert folder in your Mobile Ticket installation.
The procedure below describes how to export a private key from a p12 keystore file.This private key can then be used with Mobile Ticket.
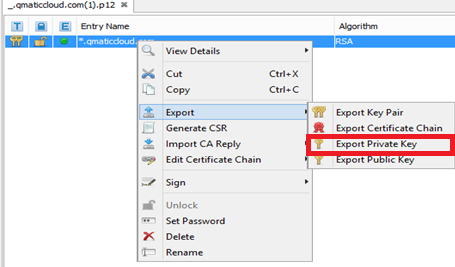
1. Open the keystore file in Keystore Explorer, right-click and select Export Private Key, as in the example below:
2. In the popup, select OpenSSL and click OK.
3. In the following popup window, deselect the Encrypt option and keep PEM checked. Change the file name to server.key and click Export.
4. Finally, copy the server.key file to the sslcert folder in your Mobile Ticket installation.
HTTPS / SSL Configuration - API Gateway
If you want to run Mobile Ticket against API Gateway in HTTPS mode, change the server section in the application.yml file, so that the ssl, key-store, key-store-password, and key-password parameters are uncommented, as in the following example:
server:
# define server port for gateway
port: 9090
ssl:
key-store: classpath:keystore.jks
key-store-password: secret
key-password: password
Make sure that you are using a keystore with a correct password here!
HTTPS / SSL Configuration - node.js /MobileTicket
Edit the proxy-config.json file in the MobileTicket folder. The following parameters need to be configured, if you want to use SSL / HTTPS.
• local_webserver_ssl_port - Local webserver HTTPS port.
• gateway_has_certificate - Whether or not API Gateway is configured to run on HTTPS.
• gateway_certificate_is_valid - Whether or not the configured SSL certificate in the API Gateway is a valid one.

This setting is only active if the
gateway_has_certificate parameter is set to
true. This must be set to
false if the API Gateway is configured with a self signed certificate.
Mobile Ticket Application
If applicable, configure the following parameters, in the file MobileTicket\src\app\config\config.json:
• notification_sound - If wanted, replace the sound file that is used for notifications. The default file is notification.mp3 and it is located in the MobileTicket\src\app\resources folder.

Note that sound is only used for desktop browsers!
• service_fetch_interval - Service fetch interval - the interval, in seconds, at which Service information is refreshed, periodically. Default value is 15 seconds.
• service_screen_timeout - Service screen timeout - The time duration, in minutes, which the app will stay in the Services screen, without creating a ticket. Default value is 10 minutes.
• branch_open_hours - Opening hours - configure the opening hours for the different weekdays here.

In the
config.json file, there is a distinction between the actual opening hours, for example
open_hours.week_day1, and the time when the this should be displayed in Mobile Ticket,
display_from /
display_to.
Example:
The actual store might not open their doors until 08.00 but they can open up the possibility to take tickets, in Mobile Ticket, for example 10 min before the store opens.In the same way, they might want to close the possibility to take tickets 10 min before the store closes.
This would mean that the opening hours displayed to the user would be for example 08.00-18.00, whereas if someone accesses Mobile Ticket at 07:50 it would still be possible to take a ticket, if the display_from parameter has been configured to 07.50. However, it would not be possible to take a ticket at 17.51, if the display_to parameter is set to 17.50.
If the time values for a day are left empty, “Closed” will be displayed for that day. This text can be changed in the language property file.

If you want Mobile Ticket to appear as closed at, for example, 14:00, you need to set the close time to 13:59.

Changes to the
config.json file will be implemented directly, no restart is needed!
Localization
The language used depends on the language used in your browser and this also has effect on if the distance to the Branches is shown in metrics or imperial.
It is possible to support several languages, in parallel, in the same installation. Also, both left-to-right and right-to-left are supported.
Both Left-to-right (LTR) and Right-to-left (RTL) mode are supported by Mobile Ticket. The user interface is mirrored when using Right-to-left mode.
It is possible to translate all phrases on the Mobile Ticket web pages. The phrases are located in the MobileTicket\src\app\locale\en.json file.
 The en.json
The en.json file must never be removed from the system.
To translate Mobile Ticket:
1. Copy the en.json file to the same folder.
2. Rename the copied file to your language code, for example fr.json for French.
3. Translate all the phrases in the file.

Make sure that your translated file contains correct JSON format. For example, there may not be a comma (,) at the end of the last translated phrase in each block of the
*.json file, since this will cause the translation to not work properly.

If a phrase for some reason is missing in your translated
json file, the fall-back language is English.

If you are using the Chrome browser, you need to reboot your computer after changing the locale, for the settings to be applied properly.
Branding
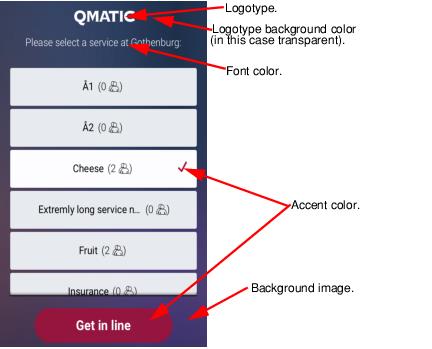
You can brand Mobile Ticket using the following components:
• Logotype.
• Logotype background. This can also be transparent. In that case, the background picture goes all the way to the top.
• Background image.
• Font color (since background color can vary) - both on buttons and other text.
• Accent color.- both on check mark and on buttons.
The branding is done in the MobileTicket\src\app\theme\theme-styles.css file.
If you want to change for example the background image or logotype, make sure that the files are available in the MobileTicket\app\resources folder and that the url is correct in the theme-styles.css file.
Once you have updated the wanted parameters in the file, you only need to save the file and refresh the web application for the changes to take place.
Example:
Branding Recommendations:
When branding Mobile Ticket, keep the following in mind:
• The background image should have quite a dark color scheme, so that the buttons do not blend in with the background.
• The background image should preferably be in jpg format, and minimum resolution should be 1920 x 1080 pixels.
• The selected font color should be in clear contrast to the background image.
Cookies
Depending on the legal requirements in your country, you need to consider whether or not to include a popup where the end users can accept the use of cookies as well as follow a link to your Cookie Policy. This functionality needs to be customized. Please contact Professional Services for more information and assistance.
Opening Hours:
It is possible to configure during which opening hours the Mobile Ticket service should be available to your end-customers.

This functionality assumes that all Branches as well as all devices used to access Mobile Ticket have the same time zone. If you need a more advanced opening hour functionality, please contact Professional Services.

If a user has the Branch or Service page open, and the Branch close time is reached, the user will still be able to create Visits.
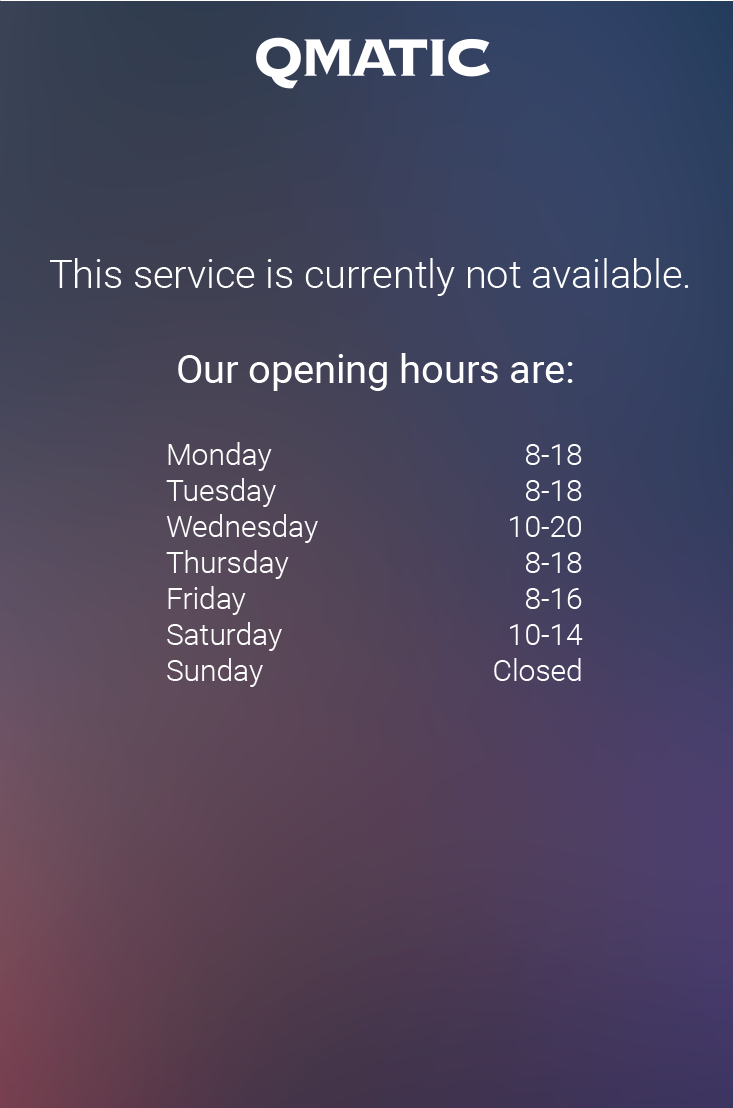
If an end-customer tries to access Mobile Ticket outside open hours, a message that looks like the following example will be displayed:
 In the URL:s and examples below, both http and https can be used, even if only https is shown!
In the URL:s and examples below, both http and https can be used, even if only https is shown! In the URL:s and examples below, both http and https can be used, even if only https is shown!
In the URL:s and examples below, both http and https can be used, even if only https is shown! If the Customer already has an ongoing Visit in Mobile Ticket, he/she will be notified that the ongoing Visit needs to be closed first.
If the Customer already has an ongoing Visit in Mobile Ticket, he/she will be notified that the ongoing Visit needs to be closed first. Since Mobile Ticket uses X509 certificate format, any certificate that is created should be according to the X509 format.
Since Mobile Ticket uses X509 certificate format, any certificate that is created should be according to the X509 format.

 This setting is only active if the gateway_has_certificate parameter is set to true. This must be set to false if the API Gateway is configured with a self signed certificate.
This setting is only active if the gateway_has_certificate parameter is set to true. This must be set to false if the API Gateway is configured with a self signed certificate. Note that sound is only used for desktop browsers!
Note that sound is only used for desktop browsers! In the config.json file, there is a distinction between the actual opening hours, for example open_hours.week_day1, and the time when the this should be displayed in Mobile Ticket, display_from / display_to.
In the config.json file, there is a distinction between the actual opening hours, for example open_hours.week_day1, and the time when the this should be displayed in Mobile Ticket, display_from / display_to. If you want Mobile Ticket to appear as closed at, for example, 14:00, you need to set the close time to 13:59.
If you want Mobile Ticket to appear as closed at, for example, 14:00, you need to set the close time to 13:59. Changes to the config.json file will be implemented directly, no restart is needed!
Changes to the config.json file will be implemented directly, no restart is needed! The en.json file must never be removed from the system.
The en.json file must never be removed from the system. Make sure that your translated file contains correct JSON format. For example, there may not be a comma (,) at the end of the last translated phrase in each block of the *.json file, since this will cause the translation to not work properly.
Make sure that your translated file contains correct JSON format. For example, there may not be a comma (,) at the end of the last translated phrase in each block of the *.json file, since this will cause the translation to not work properly.  If a phrase for some reason is missing in your translated json file, the fall-back language is English.
If a phrase for some reason is missing in your translated json file, the fall-back language is English.  If you are using the Chrome browser, you need to reboot your computer after changing the locale, for the settings to be applied properly.
If you are using the Chrome browser, you need to reboot your computer after changing the locale, for the settings to be applied properly.
 This functionality assumes that all Branches as well as all devices used to access Mobile Ticket have the same time zone. If you need a more advanced opening hour functionality, please contact Professional Services.
This functionality assumes that all Branches as well as all devices used to access Mobile Ticket have the same time zone. If you need a more advanced opening hour functionality, please contact Professional Services.  If a user has the Branch or Service page open, and the Branch close time is reached, the user will still be able to create Visits.
If a user has the Branch or Service page open, and the Branch close time is reached, the user will still be able to create Visits.