Common Use Cases
The following are examples of typical use cases:
• The end-customer opens a web page or web application to search for information about, or buy, a product or service. There is a question on the page, something like: “Do you want to get in line for one of our services?”. The end-customer clicks the link, gets in line and then moves to the physical Branch, where he/she will be called when it is his/her turn.
• The end-customer goes to the physical Branch and takes a paper ticket with a QR code on it. Information on the ticket and/or in the Branch says something like “If you want to use your mobile phone to stand in line, please scan the QR code!”. The end-customer scans the QR code and can then follow the progress of the line on his/her phone.
• The end-customer goes to the physical Branch and sees information, something like “Go to this url to take a ticket online!” The end-customer then enters the url in the browser of his/her phone, takes a ticket and can then follow the progress of the line on the phone.
• The end-customer goes to the physical Branch and scans a QR code on a poster or sign saying something like “Scan this QR code to get service!”. When the QR code is scanned, a Visit is automatically created for that Service.

It is possible to skip directly to the Service selection page or to the Visit status page, by the use of a direct link or a QR code.

For information about how to configure the use of QR codes and SMS notifications, please refer to
“URL / QR Code Handling” and to the Orchestra Administrator’s Guide, found on Qmatic World.
Below is a walk-through of the typical flow for the end-user through Mobile Ticket. For each step, there is and example of the GUI and some information that may be useful when demonstrating Mobile Ticket.

For the end-user, the GUI should be self explanatory. Therefore, this walk-through is
not meant for the end-user. Instead, it is meant as a guide when demonstrating the application.
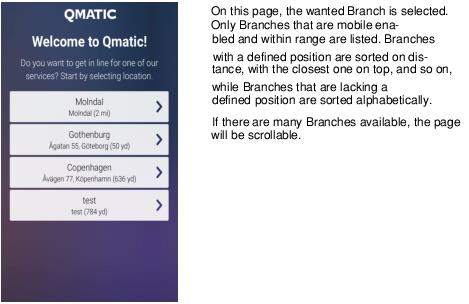
Selecting a Branch
If there are no Branches within range, you are asked to try again.
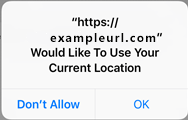
The position of the User is defined by the browser. If using your phone, you will get a question that looks something like this:

For location detection to be supported, you need to run in HTTPS.
If positioning services are turned off and the position of the User therefore is unknown, all available Branches will be listed, in alphabetical order.
Click on the wanted Branch to select it and move on to selecting a Service. If there is only one available Branch, within range, it will be selected and you will move on to Service selection, automatically.
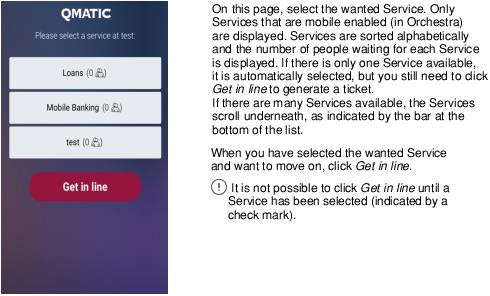
Selecting a Service
Get in Line
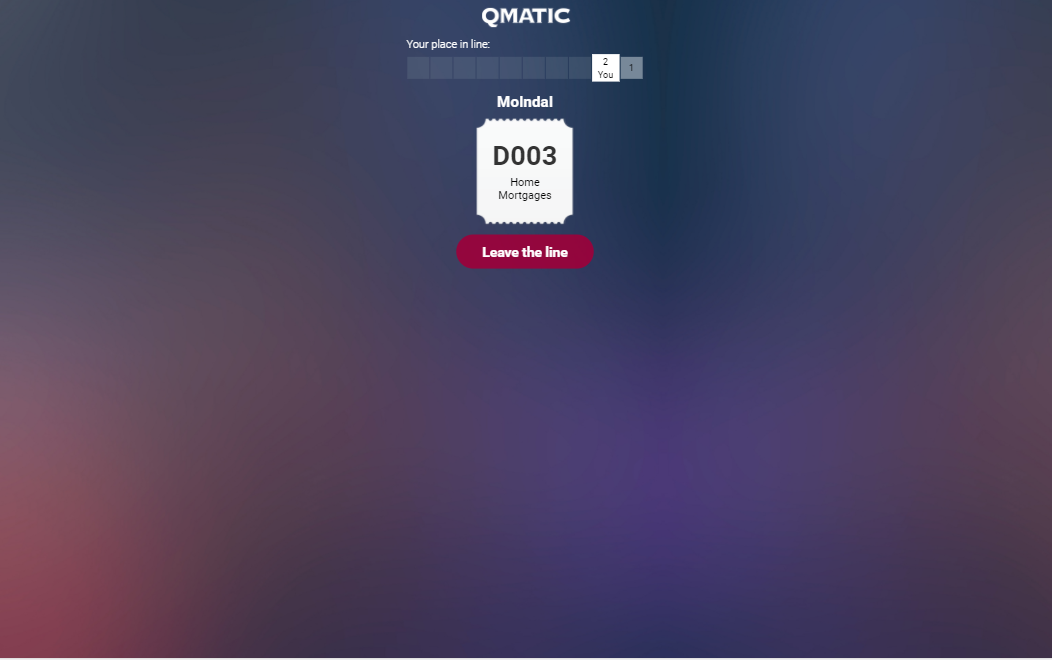
When clicking Get in line in the Service selection page, the ticket is generated and your ticket number is displayed, together with the Branch and Service name.
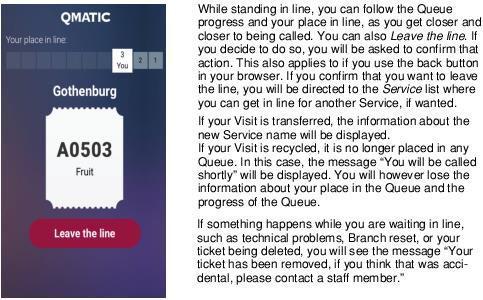
Standing in Line

Popups and alert/confirm dialogs use the default browser behavior. This means that, for example, if the user clicks
Yes when asked if he/she wants to leave the line, this value will be cached and the popup will not be displayed again, until the browser cache is cleared. It is also possible to create customized popups, if you want to avoid the browser behavior.
Your Turn
Once it is your turn, your ticket number will be flashing, a sound will be played (only for desktop browsers) and you will get information about which Service Point and Staff Member to go to.
When the Visit is Over
• A Thank You page will be displayed. From this page, it is also possible to take a new ticket, by clicking Get new ticket. This is however not possible if the ticket was opened via a URL.
• You will be redirected to a Customer Feedback survey page.
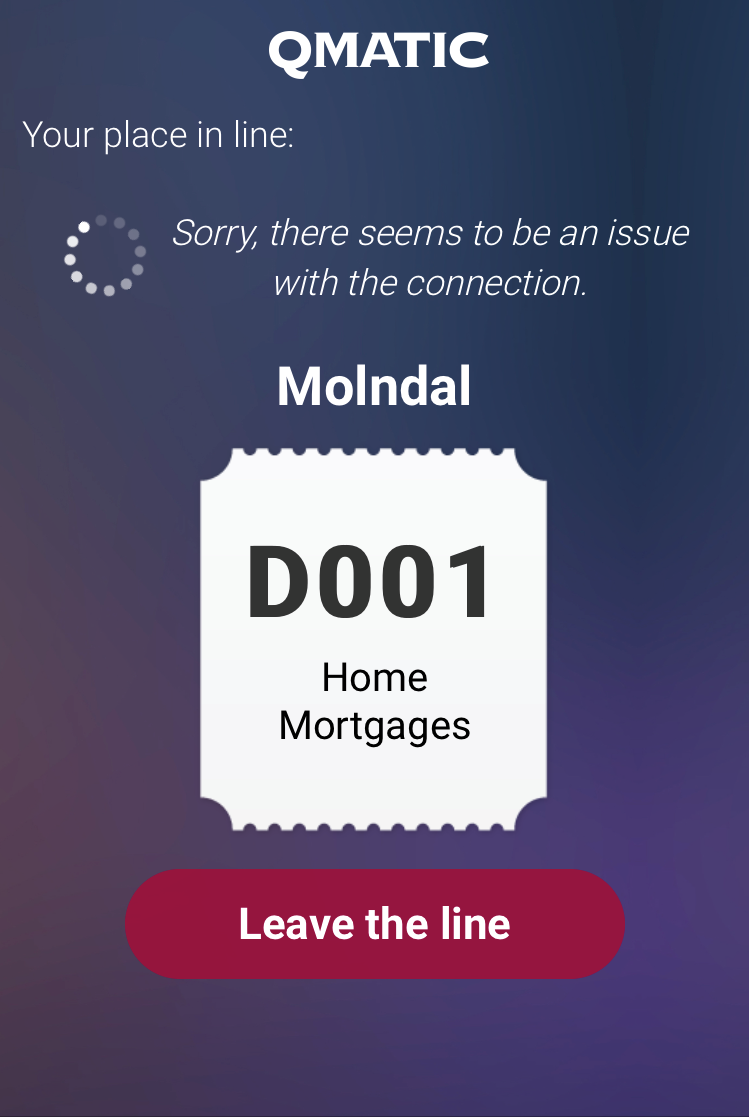
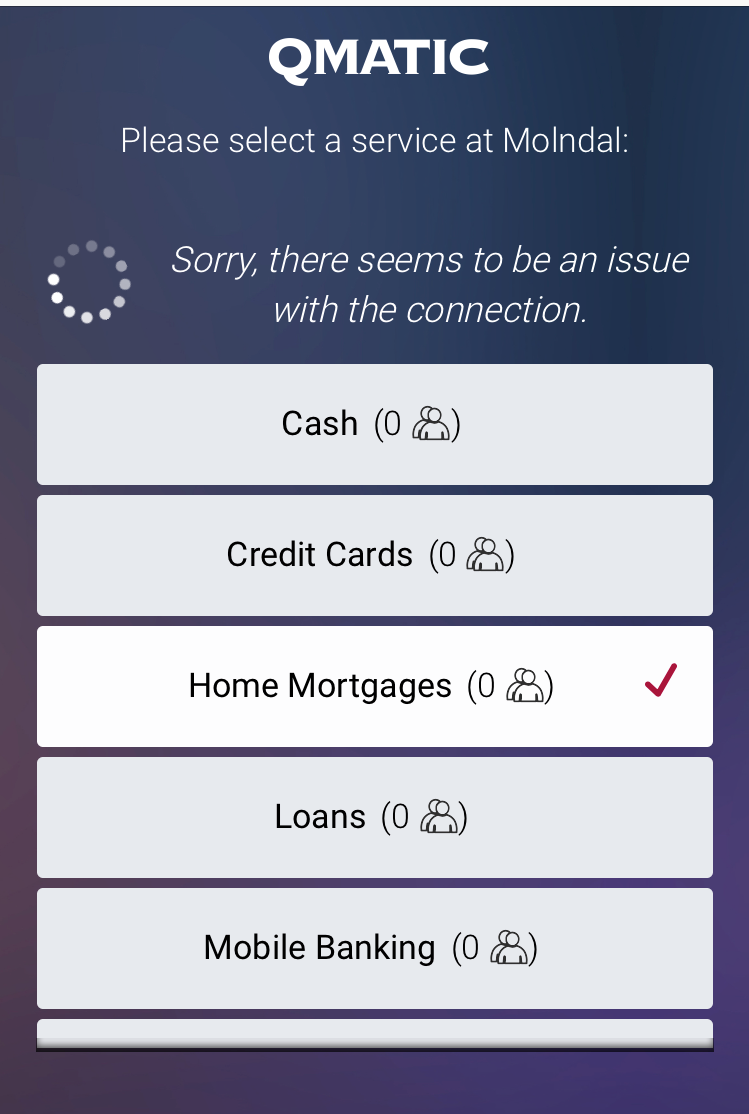
Network Connection Problems
If you, at any time during the process, experience network problems, you will be notified about this. The images below illustrate two examples of what this may look like:
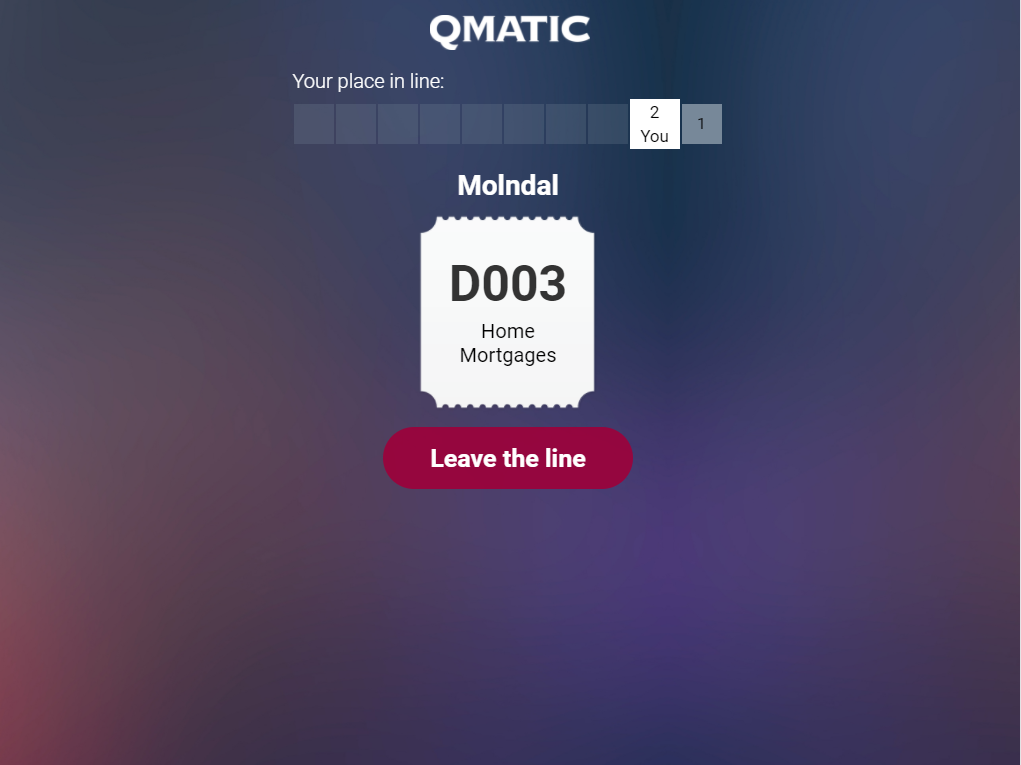
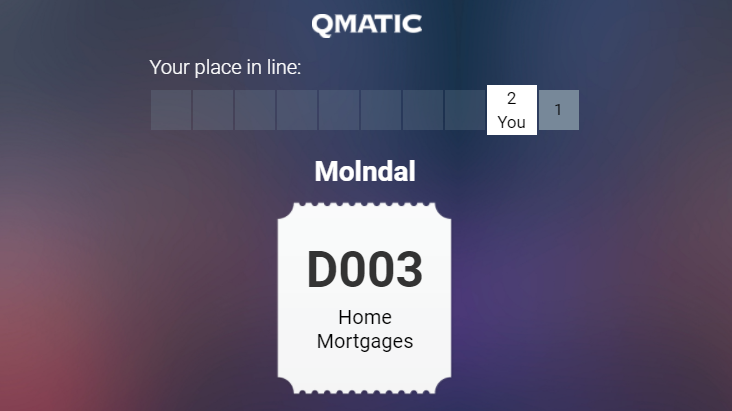
Landscape Mode
For demo purposes, we recommend that you use Mobile Ticket in portrait mode. However, it is of course also possible to use Mobile Ticket in landscape mode. Below are a few examples.
• iPad mini / Samsung Galaxy Tab 2:
• Phone:
• Desktop (1920x1200):
 It is possible to skip directly to the Service selection page or to the Visit status page, by the use of a direct link or a QR code.
It is possible to skip directly to the Service selection page or to the Visit status page, by the use of a direct link or a QR code. It is possible to skip directly to the Service selection page or to the Visit status page, by the use of a direct link or a QR code.
It is possible to skip directly to the Service selection page or to the Visit status page, by the use of a direct link or a QR code. For information about how to configure the use of QR codes and SMS notifications, please refer to
“URL / QR Code Handling” and to the Orchestra Administrator’s Guide, found on Qmatic World.
For information about how to configure the use of QR codes and SMS notifications, please refer to
“URL / QR Code Handling” and to the Orchestra Administrator’s Guide, found on Qmatic World. For the end-user, the GUI should be self explanatory. Therefore, this walk-through is not meant for the end-user. Instead, it is meant as a guide when demonstrating the application.
For the end-user, the GUI should be self explanatory. Therefore, this walk-through is not meant for the end-user. Instead, it is meant as a guide when demonstrating the application.

 For location detection to be supported, you need to run in HTTPS.
For location detection to be supported, you need to run in HTTPS.

 Popups and alert/confirm dialogs use the default browser behavior. This means that, for example, if the user clicks Yes when asked if he/she wants to leave the line, this value will be cached and the popup will not be displayed again, until the browser cache is cleared. It is also possible to create customized popups, if you want to avoid the browser behavior.
Popups and alert/confirm dialogs use the default browser behavior. This means that, for example, if the user clicks Yes when asked if he/she wants to leave the line, this value will be cached and the popup will not be displayed again, until the browser cache is cleared. It is also possible to create customized popups, if you want to avoid the browser behavior.